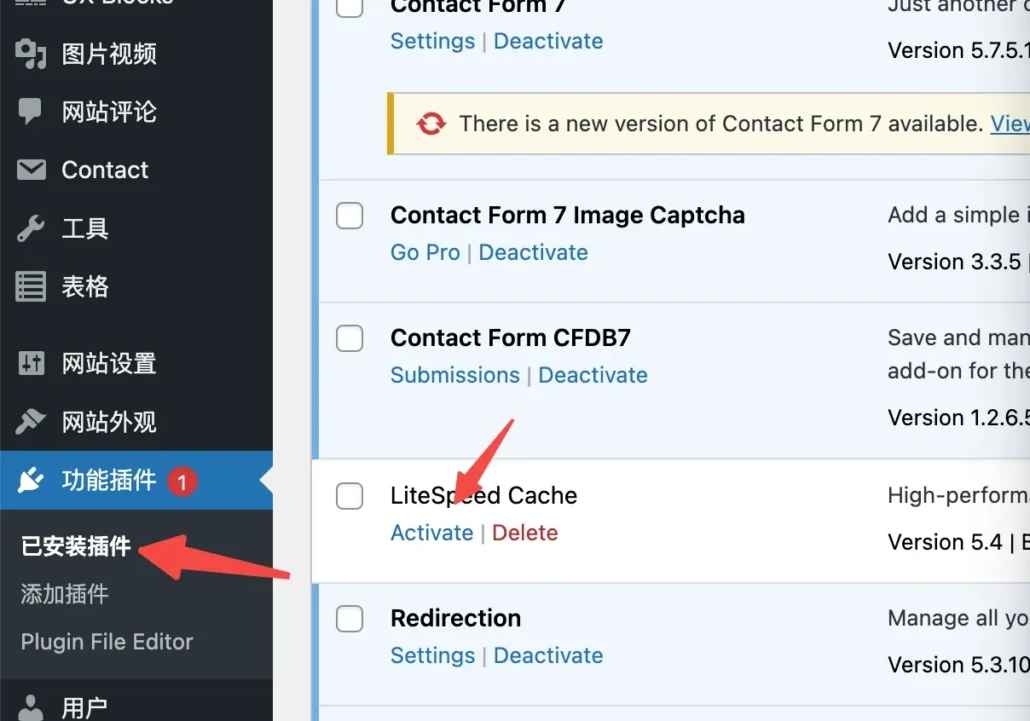
首先点击(功能插件)Plugin,在已安装插件中找到Litespeed cahce,然后点击Active

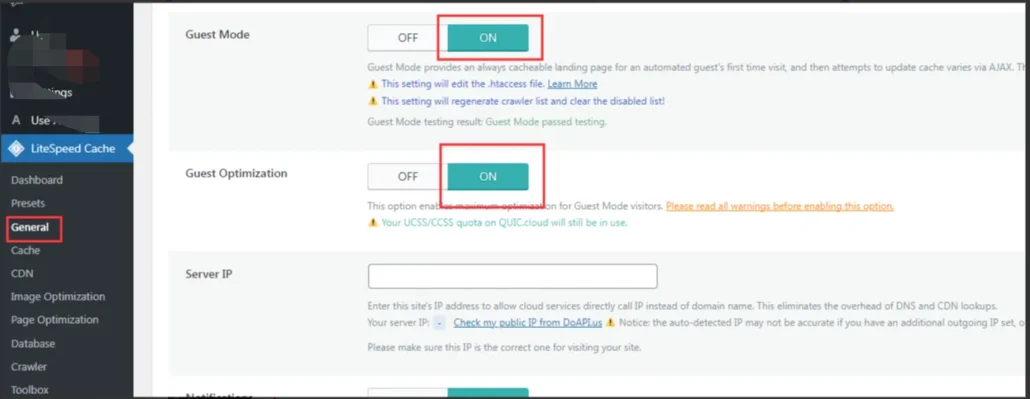
1、在侧边栏找到 Litespeed Cache下面的General,见红框 然后在General 中开启以下两个设置,切记每一步设置完成之后都要点保存 Save Changes

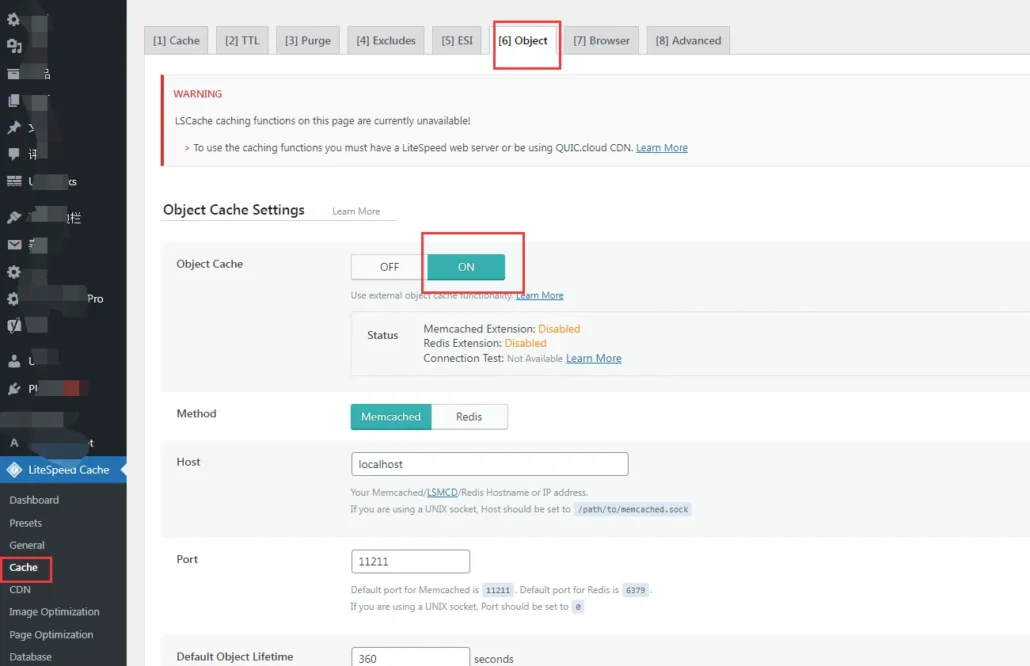
2、在侧边栏找到Cache,打开Cache 中 Object 第一个开关打开

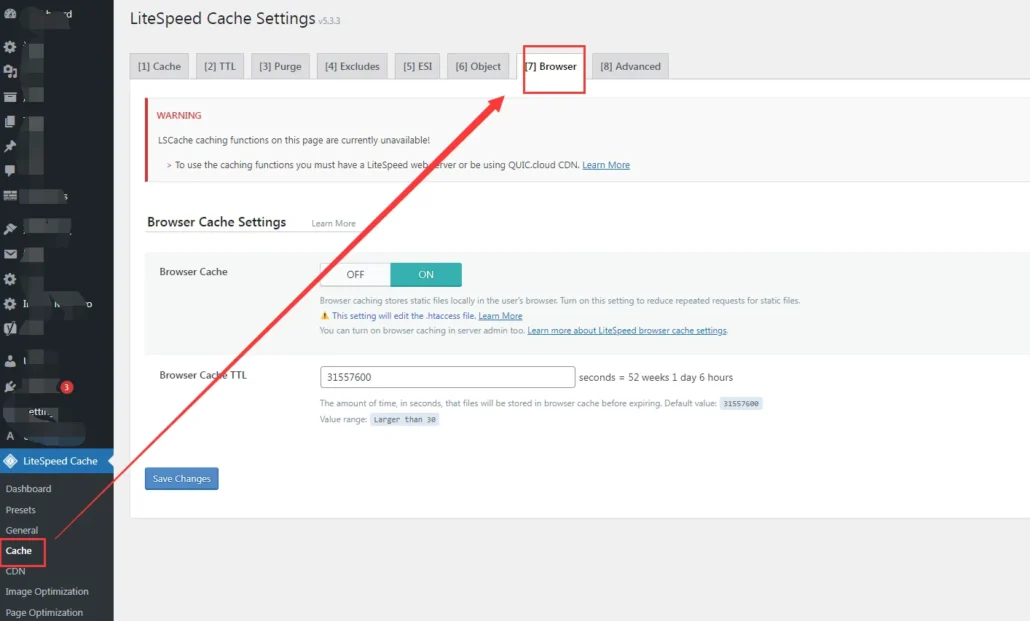
3、Cache 中 Browser 第一个开关打开

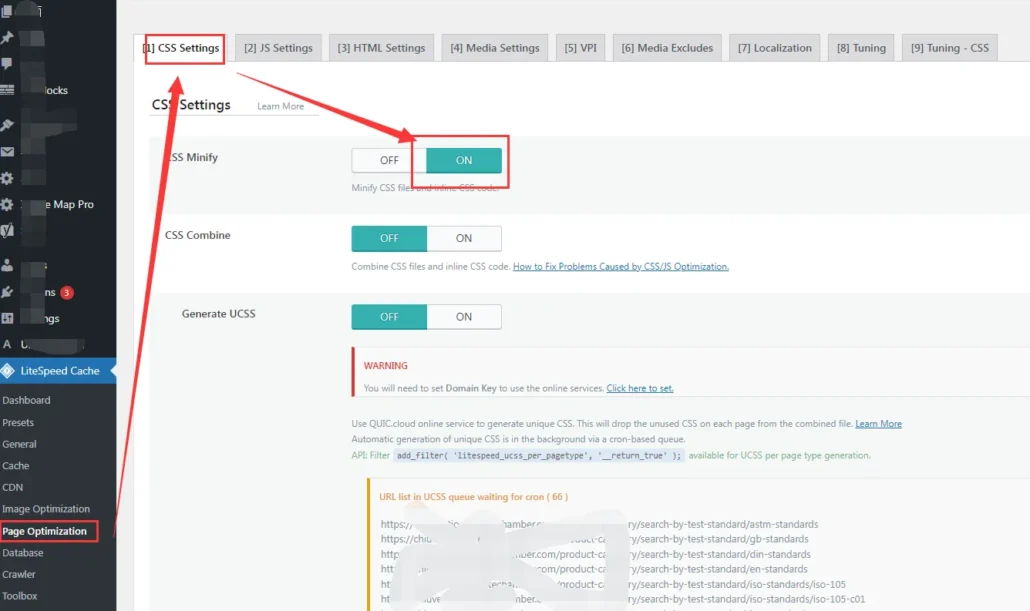
4、在侧边栏找到Page Optimization并点击,见下图, Css这里 视情况而定,如果样式显示不全了,就关掉,一般是开着

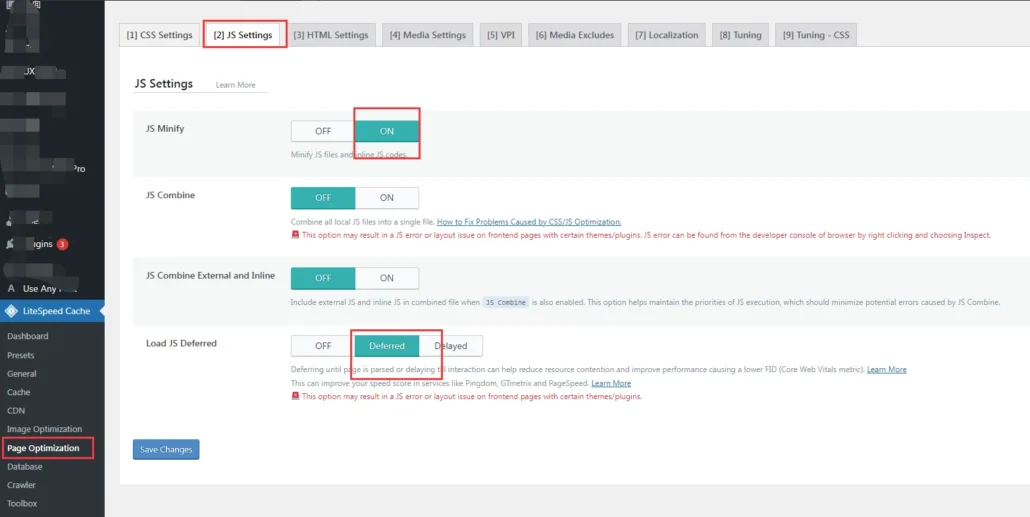
5、Js 这里视情况而定,如果某些动作不正常工作了,就关掉,一般是开着

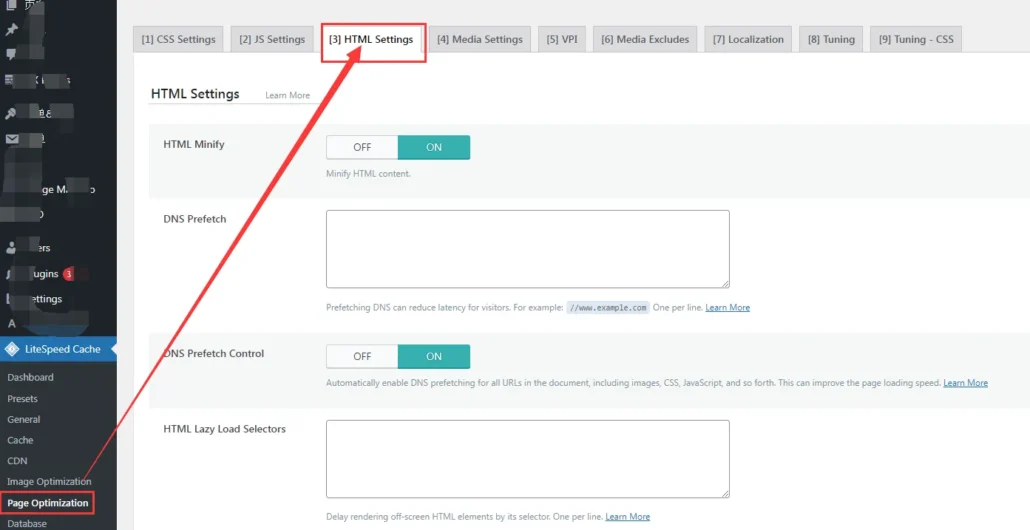
6、HTML下方有一个Load Google Fonts Asynchronously 打开(开启三个:HTML Minify, DNS Prefetch Control, Load Google Fonts Asynchronously) 见下图:

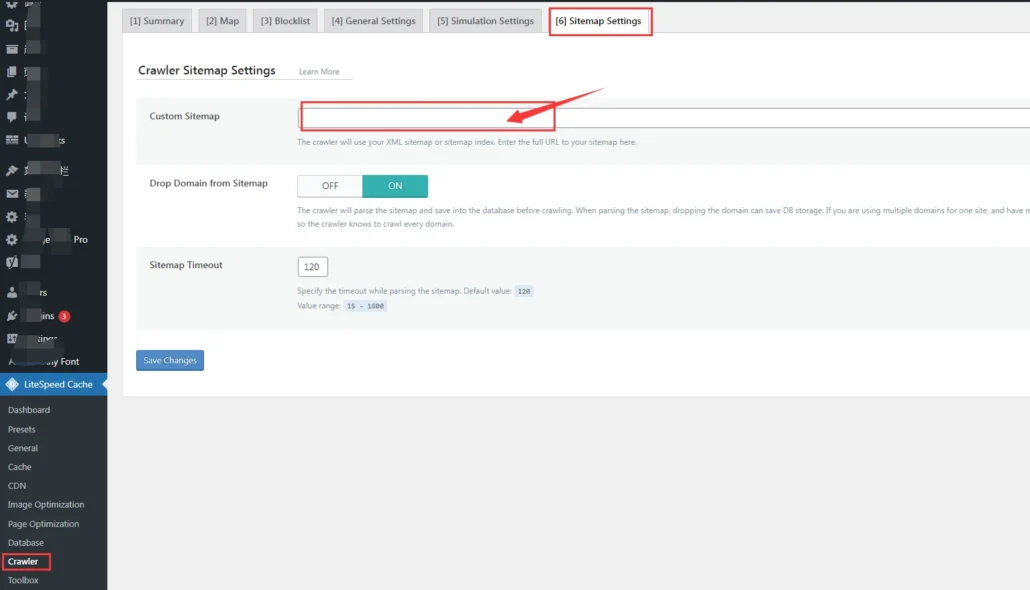
7、在Crawler输入自己网站的站点地图. https://你的域名.com/sitemap_index.xml(在自己的网址后缀上加上sitemap_index.xml 后缀)